I have a jquery panel in which there are 10 textboxes i want to show a progress bar depending upon how many textboxes are filled
For ex if 5 textboxes are filled it must show 50%filled if 8 then 80% filled etc.
How can this be achieved.Heplpful code is appreciated.
Fortunately the answer is more simple than the question :)
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="Scripts/jquery-1.9.0.min.js"
type="text/javascript"></script>
<script type="text/javascript">
Number.prototype.AddPX = function () {
return this + 'px';
}
Number.prototype.AddPer = function () {
return this + '%';
}
$(document).ready(function () {
$(':text').blur(function () {
var i = 0;
$(':text').each(function () {
if ($(this).val()
!= '')
i++;
});
var percentage = i * 10;
var div = '<div
style="width: ' + percentage.AddPX() + ';background-color:green;color:White">'
+ percentage.AddPer() + '</div>';
$('#divPercentage').html(div);
});
});
</script>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox3"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox4"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox5"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox6"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox7"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox8"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox9"
CssClass="txt"
runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox10"
CssClass="txt"
runat="server"></asp:TextBox><br />
<div style="width: 100px; background-color: Red;"
id="divPercentage">
</div>
</div>
</form>
</body>
</html>
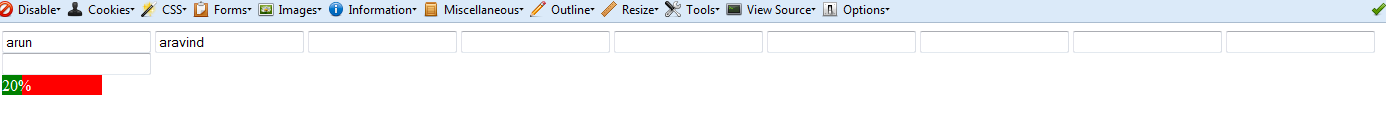
Output
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)

No comments:
Post a Comment