On my old post I shown using JavaScript asynchronous httpway of handling data. It is fast and reliable but I think depending upon effort it not enough. So I dropped their only, on my Current project my client need a fast way to access data. As he not using a dedicated server, he need that otherwise that project will get fucked up so when he prefer I also agree.
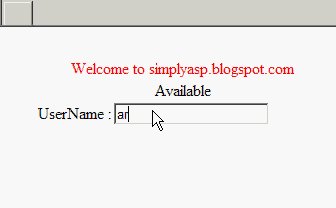
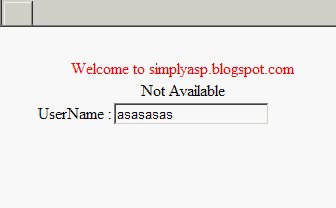
So back on action with that http-request Fuck it taking my time I can’t waste that even I’m running out of that. So I googled that I got it Jquery recently started that feature but first introduction got failed so everyone dropped that but new (>1.1.4 min) started working fine. Here comes that.Demo
Code
Page1.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="Ajax.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="400" border="0" cellspacing="1" align="center">
<tr>
<td colspan="2">
</td>
</tr>
<tr>
<td colspan="2" align="center" style="background-color:White;border-width:medium;border-color:Gray;color:Red;text-align:center">
Welcome to simplyasp.blogspot.com
</td>
</tr>
<tr>
<td align="center" colspan="2" id="Msg_td">
</td>
</tr>
<tr>
<td align="right">
UserName :
</td>
<td>
<asp:TextBox ID="txt_nme" runat="server" onblur="a(this.value)"></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
On Page2.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["Name"] == null)
Response.Write("n");
else
{
string _Name = Request.QueryString["Name"].ToString();
if (_Name == "arun")
Response.Write("s");
else
Response.Write("n");
}
}
On Ajax.js
function a(vlu) {
// debugger;
// alert(location.pathname);
$.ajax(
{
type: "POST",
dataType: "text",
url: "Default2.aspx?Name=" + vlu,
success: function(responce) {
// debugger;
if (responce == "s") {
$("#Msg_td").html("Available");
}
else {
$("#Msg_td").html("Not Available");
}
}
}
)
}
Now Compare with the old code,You feel the difference :)
Stay Tune...
Have a nice day... 'N happy Coding :)

No comments:
Post a Comment