Hi *.*,
Today my client sent me huge excel,describing where ever he need DHTML help window and related message.Around 900 + help command. and have to apply more than 1600 places :( . What to say. he need it.
I had some Goggling for some good DHTML , i got tons unfortunately to show DHTML in a place i need to add a div their.and by mouseover and out event i need to show and hide.Its fine but adding div at 1600 a horrible dream. I need another way.Create div dynamically and remove instead of hiding.Reason of removing is next time when i create a div old one also will be active.
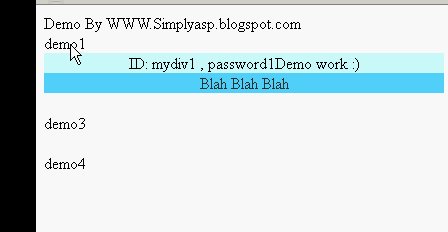
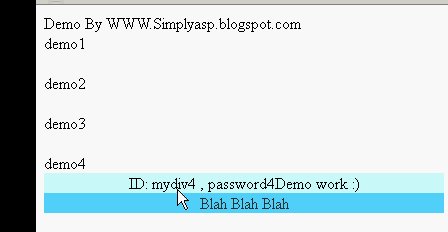
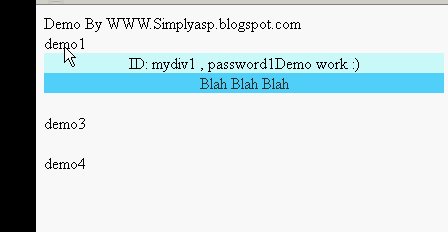
DEMO
[ Forgot about the design, i'm not at their :( ]
Code goes here
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Demo By WWW.Simplyasp.blogspot.com </title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function demo(id, key) {
$("div[id^='idname']").empty(); // making div empty. Actually its getting all div with this id.
if (key == 1) {
var attr = $("#" + id.id).attr("help"); // getting attribute value
var divid = '<div id="idname" style="text-align:center;z-index:99999;width:400px;position:absolute;background-color:#CCFFFF;" >ID: ' + id.id + ' , ' + attr + 'Demo work :)<div style="text-align:center;width:400px;background-color:#33CCFF;opacity:0.8;filter:alpha(opacity=80);">Blah Blah Blah</div></div>'; // create a div
$("#" + id.id).append(divid); // append that div parent div
document.getElementById('idname').style.left = event.screenX + 'px'; // define position
document.getElementById('idname').style.top = event.screenY + 'px'; // define position
}
else if (key == 0) {
$("#idname").empty();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
Demo By WWW.Simplyasp.blogspot.com <br />
<div id="mydiv1" help='password1' onmouseout="demo(this,0);" onmouseover="demo(this,1);">
demo1</div>
<br />
<div id="mydiv2" help='password2' onmouseout="demo(this,0);" onmouseover="demo(this,1);">
demo2</div>
<br />
<div id="mydiv3" help='password3' onmouseout="demo(this,0);" onmouseover="demo(this,1);">
demo3</div>
<br />
<div id="mydiv4" help='password4' onmouseout="demo(this,0);" onmouseover="demo(this,1);">
demo4</div>
</form>
</body>
</html>
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)

No comments:
Post a Comment