Hi *.*,
Before all who scarifies their life for our today. With respect and honour. JAI HIND.
Today's Post i dedicate for them
There are three colors in India flag. All the color is equal horizontal bars. The deep saffron colors shows courage and sacrifice. The saffron color is also called the Bhagwa color, this is a symbol of Hindusm.The white color symbolism for peace, unity and truth. The green color shows the culture and fertility. The blue colors for the sky and the ocean this is in Chakra. The Chakra has 24 spokes, representing the 24 hours in a day. The height of this flag is two-thirds the width.
The Indian Flag's Color combined with three color, saffron, white and green and each color tells own meaning ,who represent the India. The meaning of the Indian flag color was described by Dr. S. Radhakrishnan. According to Radhakrishan the flag is combination of renunciation of disinterestedness, truth and our relation to the soul. The Indian flag color represent the unity and democracy of th country, where people have right to take its own decision. Like the flag color here Hindi, Muslim, Sikh and Christian live together like brother. The complete story proof the following songs.
"Hindu Muslim Sikh Isai Aapas main hain sab Bhai-Bhai"
India Flag Saffron Color
Saffron colors tells about Indian saint ,who used in his cloths. This is favorite color of any saint and pundit. It means saffron color tells about Indian adhyatm. According to famous Hindi song "Keshariya bal bharane wala" the saffron color represent Indian power that is used in world peace not for war.
India Flag White Color
White color is significance of truth "shwet rang hai sachchai" that tells Indian believe in truth. The whit color also represent centre is light and guide for right way.
India Flag Green Color
The green color shows the Indian culture, agriculture, Indian people and complete geographical history of our country. The color also tells about our relation to soil and our relation to environment.
India Flag About Chakra
In the middle of Indian flag you can see Chakra, which has twenty four spooks. The Chakra has teken from Ashok Astambh from sarnath. The meaning of Chakra is Unlimited motion which has no stop. It means Indian people crazy about goal.
Download Demo Here
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
In this blog i'm posting some Asp.net,Sql Server,Jquery,HTML-5,sqlite,C#,JavaScript scripts and sample codes that i found and created by me or my friends with a mind that it Save/ Help our ass some ways...
Thursday, January 26, 2012
Saturday, January 21, 2012
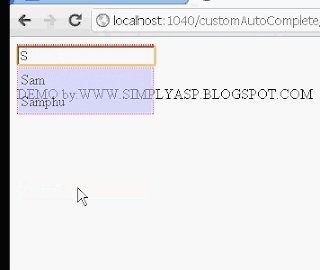
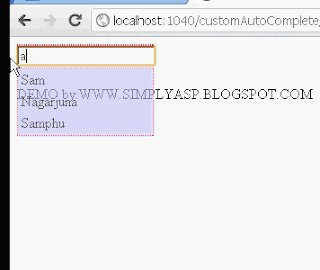
Create Custom AutoComplete
Hi *.*,
I already posted ajax autocomplete and jquery autocomplete Its the time to Custom autocomplete :). Advantage of custom is v can have a full control over that and its upto us which and what should display and its awesome to work around that.
CODE
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
I already posted ajax autocomplete and jquery autocomplete Its the time to Custom autocomplete :). Advantage of custom is v can have a full control over that and its upto us which and what should display and its awesome to work around that.
CODE
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
div
{
width: 150px;
height: auto;
border: 1px dotted red;
z-index: 9999px;
position: absolute;
background-color: #CCCCFF;
filter: alpha(opacity=65);
-moz-opacity: 0.65;
opacity: 0.65;
}
div#img
{
z-index: 9999px;
position: absolute;
filter: alpha(opacity=99);
-moz-opacity: 0.99;
opacity: 0.99;
}
tr:hover
{
color: red;
background:white;
border: 1px dotted red;
filter: alpha(opacity=99);
-moz-opacity: 0.99;
opacity: 0.99;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="txtDemo" runat="server" onkeyup="txt(this.id);" onfocus="txt(this.id);" onblur="VanishDiv();" Width="150px"></asp:TextBox><br />
<div id="DIVname">
</div><br />
DEMO by:WWW.SIMPLYASP.BLOGSPOT.COM
</form>
<script type="text/javascript" src="Jqueryt.js"></script>
<script type="text/javascript">
function VanishDiv() {
$('#DIVname').empty();
}
function ind(d) {
$('#txtDemo').val(d.innerHTML);
}
function txt(value) {
var condition = $('#' + value).val();
var data = "Arun,Binu,Deepu,Sam,Nagarjuna,Samphu,Robin";
var a = data.split(',');
$('#DIVname').empty();
var t = "<table width='150px'>";
var c = a.length;
for (var i = 0; i < c; i++) {
var bool = a[i].search(condition);
if (bool != "-1") {
t = t + "<tr><td id=" + a[i] + " onkeyup='ind(" + a[i] + ");' onkeydown='ind(" + a[i] + ");' onmouseover='ind(" + a[i] + ");' onclick='ind(" + a[i] + ");'>" + a[i] + "</td></tr>";
}
}
t = t + "</table>";
$('#DIVname').append(t);
}
</script>
</body>
</html>
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
Saturday, January 14, 2012
Maintain Scroll Position After PostBack
Hi *.*,
In some situations we may need to maintain the scroll bar position when we are dealing with large pages with a button causes post back, you can use achieve this by adding MaintainScrollPositionOnPostback=”true” in @Page directive.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" MaintainScrollPositionOnPostback ="true" %>
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
In some situations we may need to maintain the scroll bar position when we are dealing with large pages with a button causes post back, you can use achieve this by adding MaintainScrollPositionOnPostback=”true” in @Page directive.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" MaintainScrollPositionOnPostback ="true" %>
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
Friday, January 13, 2012
Security Recommendations For a website
SSL Certificate
When you connect to a secure web server such as https://www.yourwebsite.com, the server authenticates itself to the web browser by presenting a digital certificate. The certificate is proof that an independent trusted third party has verified that the website belongs to the company it claims to belong to. A valid certificate gives customers confidence that they are sending personal information securely, and to the right place.
SSL certificates can provide you with non-forgeable proof of your website's identity, and customer confidence in the integrity and security of your online business. Customers are becoming increasingly aware of the advantages of SSL security and will often not purchase online from non-secure stores. All major web merchants use SSL security to encourage customers to buy online
An SSL certificate contains the following information:
The domain name for which the certificate was issued.
The owner of the certificate and the domain name.
The physical location of the owner.
The validity dates of the certificate.
Coding Recommendations
1.Run application with minimum previleges
To run with the minimum number of privileges needed, follow these guidelines:
Do not run your application with the identity of a system user (administrator).
Run the application in the context of a user with the minimum practical privileges.
Set permissions (ACLs, or Access Control Lists) on all the resources required for your application. Use the most restrictive setting. For example, if practical in your application, set files to be read-only. For a list of the minimum ACL permissions required for the identity of your web application.
Keep files for your Web application in a folder below the application root. Do not allow users the option of specifying a path for any file access in your application. This helps prevent users from getting access to the root of your server.
2.Guard Against Malicious user input
As a general rule, never assume that input you get from users is safe. It is easy for malicious users to send potentially dangerous information from the client to your application. To help guard against malicious input, follow these guidelines:
In forms, filter user input to check for HTML tags, which might contain script.
Never echo (display) unfiltered user input. Before displaying untrusted information, encode HTML to turn potentially harmful script into display strings.
Similarly, never store unfiltered user input in a database.
If you want to accept some HTML from a user, filter it manually. In your filter, explicitly define what you will accept. Do not create a filter that tries to filter out malicious input; it is very difficult to anticipate all possible malicious input.
Do not assume that information you get from the header (usually via the Request object) is safe. Use safeguards for query strings, cookies, and so on. Be aware that information that the browser reports to the server (user agent information) can be spoofed, in case that is important in your application.
If possible, do not store sensitive information in a place that is accessible from the browser, such as hidden fields or cookies. For example, do not store a password in a cookie.
3.Access data securely
Databases typically have their own security. An important aspect Web application security is designing a way for the application to access the database securely.
Use the inherent security of your database to limit who can access database resources. The exact strategy depends on your database and your application:
If practical in your application, use Windows Integrated security so that only Windows-authenticated users can access the database. Integrated security is more secure than using SQL Server standard security.
If your application uses anonymous access, create a single user with very limited permissions, and perform queries by connecting as this user.
Do not create SQL statements by concatenating strings that involve user input. Instead, create a parameterized query and use user input to set parameter values.
If you must store a user name and password somewhere to use as the database login credential, store them securely. If practical, encrypt or hash them.
4.Keep sensitive information safely
If our application transmits sensitive information between the browser and the server, consider using Secure Sockets Layer (SSL).
Use Protected Configuration to secure sensitive information in configuration files such as the Web.config or Machine.config files.
If you must store sensitive information, do not keep it in a Web page, even in a form that you think people will not be able to view (such as in server code).
Use the strong encryption algorithms.
5.Use cookies Securely
Do not store any critical information in cookies. For example, do not store a user's password in a cookie, even temporarily. As a rule, do not store any sensitive information in a cookie that. Instead, keep a reference in the cookie to a location on the server where the information is located.
Set expiration dates on cookies to the shortest practical time you can. Avoid permanent cookies if possible.
Consider encrypting information in cookies.
6.Guard against Denial of service threats
Use error handling (for example, try/catch blocks). Include a finally block in which you release resources in case of failure.
Configure IIS to use throttling, which prevents an application from using a disproportionate amount of CPU.
Test size limits of user input before using or storing it.
Put size safeguards on database queries to help guard against large queries using up system resources.
Put a size limit on file uploads, if those are part of your application.
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
When you connect to a secure web server such as https://www.yourwebsite.com, the server authenticates itself to the web browser by presenting a digital certificate. The certificate is proof that an independent trusted third party has verified that the website belongs to the company it claims to belong to. A valid certificate gives customers confidence that they are sending personal information securely, and to the right place.
SSL certificates can provide you with non-forgeable proof of your website's identity, and customer confidence in the integrity and security of your online business. Customers are becoming increasingly aware of the advantages of SSL security and will often not purchase online from non-secure stores. All major web merchants use SSL security to encourage customers to buy online
An SSL certificate contains the following information:
The domain name for which the certificate was issued.
The owner of the certificate and the domain name.
The physical location of the owner.
The validity dates of the certificate.
Coding Recommendations
1.Run application with minimum previleges
To run with the minimum number of privileges needed, follow these guidelines:
Do not run your application with the identity of a system user (administrator).
Run the application in the context of a user with the minimum practical privileges.
Set permissions (ACLs, or Access Control Lists) on all the resources required for your application. Use the most restrictive setting. For example, if practical in your application, set files to be read-only. For a list of the minimum ACL permissions required for the identity of your web application.
Keep files for your Web application in a folder below the application root. Do not allow users the option of specifying a path for any file access in your application. This helps prevent users from getting access to the root of your server.
2.Guard Against Malicious user input
As a general rule, never assume that input you get from users is safe. It is easy for malicious users to send potentially dangerous information from the client to your application. To help guard against malicious input, follow these guidelines:
In forms, filter user input to check for HTML tags, which might contain script.
Never echo (display) unfiltered user input. Before displaying untrusted information, encode HTML to turn potentially harmful script into display strings.
Similarly, never store unfiltered user input in a database.
If you want to accept some HTML from a user, filter it manually. In your filter, explicitly define what you will accept. Do not create a filter that tries to filter out malicious input; it is very difficult to anticipate all possible malicious input.
Do not assume that information you get from the header (usually via the Request object) is safe. Use safeguards for query strings, cookies, and so on. Be aware that information that the browser reports to the server (user agent information) can be spoofed, in case that is important in your application.
If possible, do not store sensitive information in a place that is accessible from the browser, such as hidden fields or cookies. For example, do not store a password in a cookie.
3.Access data securely
Databases typically have their own security. An important aspect Web application security is designing a way for the application to access the database securely.
Use the inherent security of your database to limit who can access database resources. The exact strategy depends on your database and your application:
If practical in your application, use Windows Integrated security so that only Windows-authenticated users can access the database. Integrated security is more secure than using SQL Server standard security.
If your application uses anonymous access, create a single user with very limited permissions, and perform queries by connecting as this user.
Do not create SQL statements by concatenating strings that involve user input. Instead, create a parameterized query and use user input to set parameter values.
If you must store a user name and password somewhere to use as the database login credential, store them securely. If practical, encrypt or hash them.
4.Keep sensitive information safely
If our application transmits sensitive information between the browser and the server, consider using Secure Sockets Layer (SSL).
Use Protected Configuration to secure sensitive information in configuration files such as the Web.config or Machine.config files.
If you must store sensitive information, do not keep it in a Web page, even in a form that you think people will not be able to view (such as in server code).
Use the strong encryption algorithms.
5.Use cookies Securely
Do not store any critical information in cookies. For example, do not store a user's password in a cookie, even temporarily. As a rule, do not store any sensitive information in a cookie that. Instead, keep a reference in the cookie to a location on the server where the information is located.
Set expiration dates on cookies to the shortest practical time you can. Avoid permanent cookies if possible.
Consider encrypting information in cookies.
6.Guard against Denial of service threats
Use error handling (for example, try/catch blocks). Include a finally block in which you release resources in case of failure.
Configure IIS to use throttling, which prevents an application from using a disproportionate amount of CPU.
Test size limits of user input before using or storing it.
Put size safeguards on database queries to help guard against large queries using up system resources.
Put a size limit on file uploads, if those are part of your application.
If u had any trouble just ask, Happy to help u :)
Stay Tune...
Have a nice day... 'N happy Coding :)
Thursday, January 12, 2012
javascript binding over checkbox , radiobutton and javascript short listing
Hi *,
Again just floating over jquery. Last day we had a GD across me , TL and PM to populate redefine some grids which take a more than 3 sec to load, Unfortunately that task is assigned to me :( ,My pockets are already full.
I remember moo (Manoj sharma, Who interviewed me first in .net, ha ha Can't forgot that moments)when i was 1 yr experience he told me too achieve a functionality searchable grid without postback.I was fully new to JavaScript and not even heard about jquery. My answer was i can't, i got support from another senior that it can achieve only in jsp pages.Now it AGAIN BACK TO ME !!! At this time i can.Thank God.
Tuesday, January 10, 2012
Fetching ID from webpage on mouseover using jquery
Hi *,
In last post i shared about a dhtml, what my client need and how i planned to overcome it.But their is a small problem that i need to add a same name over 1600+ places :( So that logic is not a good way here!!! To solve this issue my next move fetch the exact offset and page name both making as unique show the dhtml.Problem their too offset will change depending if the data populating above it , bin bin !!! Next move fetch control id and page name making both as unique and show a dhtml window. Bingo it helps my problem.
DEMO
Wednesday, January 4, 2012
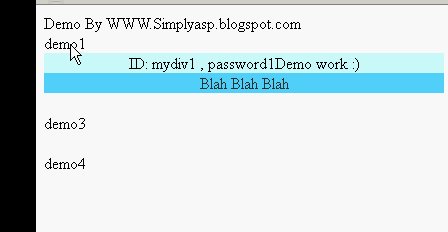
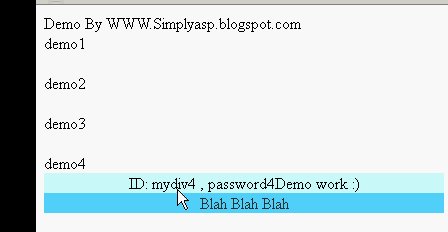
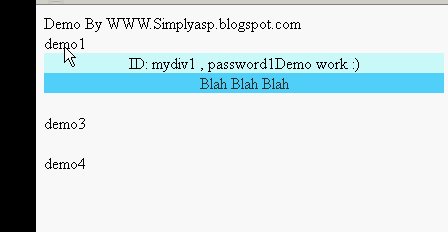
Create Custom DHTML Window OR Create DHTML popups
Hi *.*,
Today my client sent me huge excel,describing where ever he need DHTML help window and related message.Around 900 + help command. and have to apply more than 1600 places :( . What to say. he need it.
I had some Goggling for some good DHTML , i got tons unfortunately to show DHTML in a place i need to add a div their.and by mouseover and out event i need to show and hide.Its fine but adding div at 1600 a horrible dream. I need another way.Create div dynamically and remove instead of hiding.Reason of removing is next time when i create a div old one also will be active.
DEMO
[ Forgot about the design, i'm not at their :( ]
Subscribe to:
Comments (Atom)