Hi everybody.2day morning i visited a matrimonial website 2 c new updated chicks :).Then i noticed this stuff they are giving the website name above the pic on mouseover (DHTML).so i tried to implement that Text over Image And i Done.
Here I'm giving the documentation 'n Everything that i done on this project hope it help u :)
so lets start from DataBase Create a table Like this pic
so here I'm saving my Image as binary form in database so that i can easy play with pixel's that the plus point i feel
here comes my Store Procedure
come lets move to C# Coding :)
first i save the image to database using simple code
to save my image to binary from i need to convert this image to binary stream for that purpose i need to import a namespace using system.io; and i done coding in this way
so v have saved the image to database.now v need to display it.Lets create a new Page to display.
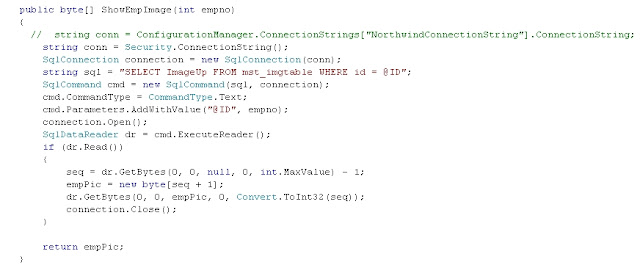
To display a image from database v need to a webservice (ashx file) so the coding on webservice file is like this
the text to be display should be given in this webservice file
ok here comes our output
Picture we Uploaded
When V display that pic from database
Then it's the time to download the source code is it? :) Click Here
Always implement more that i done,so i can implement more that u done :)








![Microsoft Windows 7 Anytime Upgrade [Home Premium to Ultimate]](http://ws.amazon.com/widgets/q?MarketPlace=US&ServiceVersion=20070822&ID=AsinImage&WS=1&Format=_SL160_&ASIN=B002JZ1QWA&tag=arunoyour)
No comments:
Post a Comment